When selecting an image for your blog post in EngX, it's important to choose visuals that complement your content and engage your readers. Below is some guidance and tips to help you choose good images:
Where to find an image
Unsplash.com, Pexels.com and Pixabay.com are three websites where you can find and download royalty free images to use in your posts. It’s also courteous to acknowledge the creator of the image in some way so don’t forget to copy the attribution text and add it to the bottom of your post.
Relevant to the content
Ideally, any image you choose should be directly related to the topic of your blog post. It should support and enhance the message you're conveying to your readers.
Size and format
Because EngX has a responsive design the exact pixel measurement of an image is no longer relevant. Images will automatically crop and resize themselves to display appropriately in the available screen space of the device it’s being viewed on.
The best type of images to use for the banner / header image of a blog post are landscape oriented, with the main subject of the image placed along the centre horizontal line or within the ‘middle third’. Images in this format look good in EngX blog posts as both banners and thumbnails, not to mention when a post appears in the featured content space of the EngX homepage.
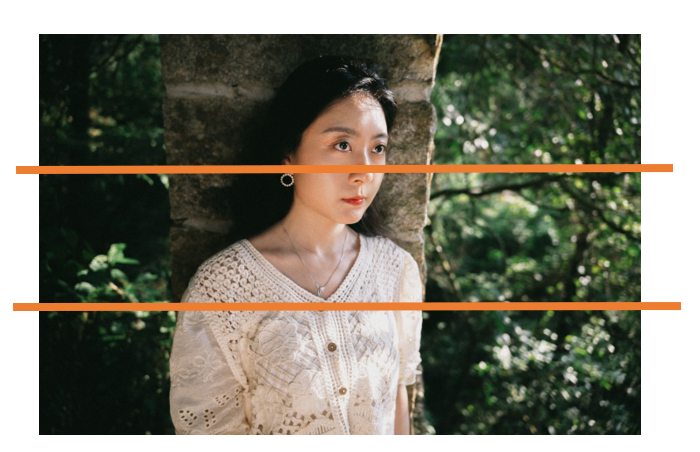
For example, in the first image below, the subject focus (the train) appears along the middle third of the image. In the second image, the subject (i.e. the woman’s face) is in the top third of the shot. When this picture is auto cropped to use in a banner format along the top of a blog post, only her nose and neck will be visible, giving an odd, confusing appearance.


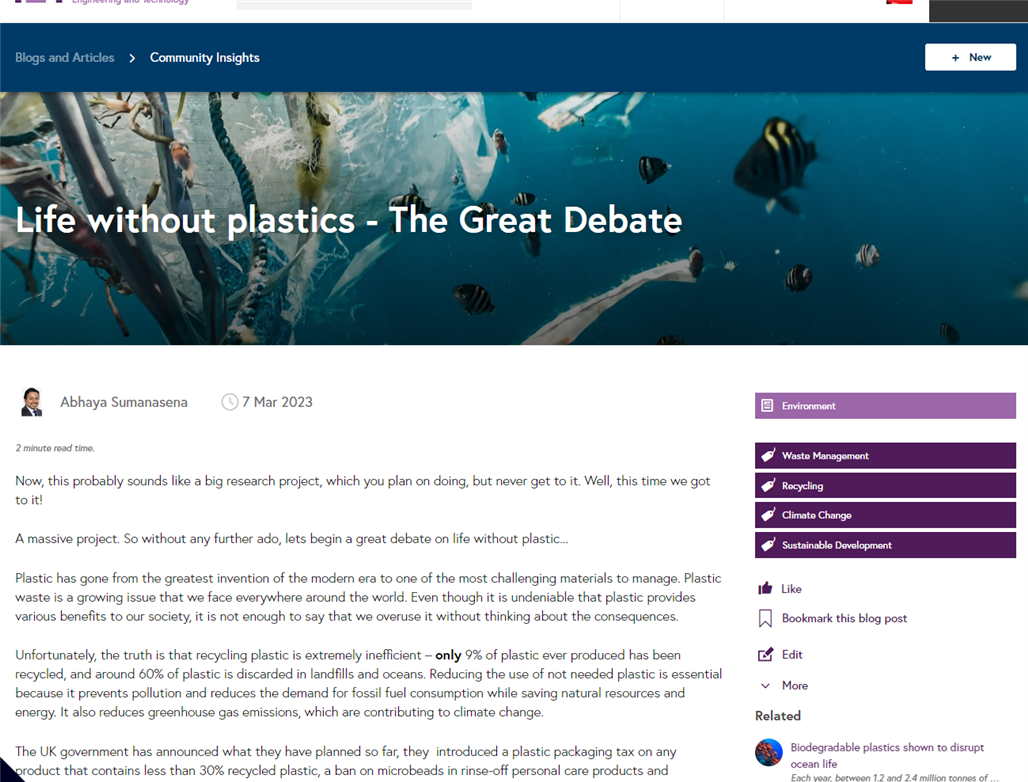
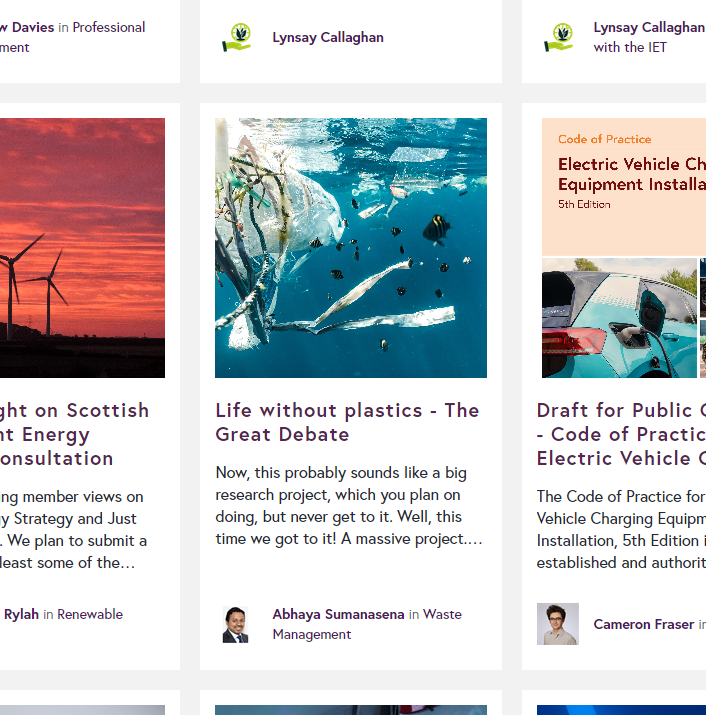
Below is an example of a suitable image that displays well as a blog post banner image, as a thumbnail in the list of posts and also in the featured content area.



Quality
Opt for high-resolution images that are clear, crisp, and visually appealing. Blurry or low-quality images can create a negative impression and distract readers from your content.
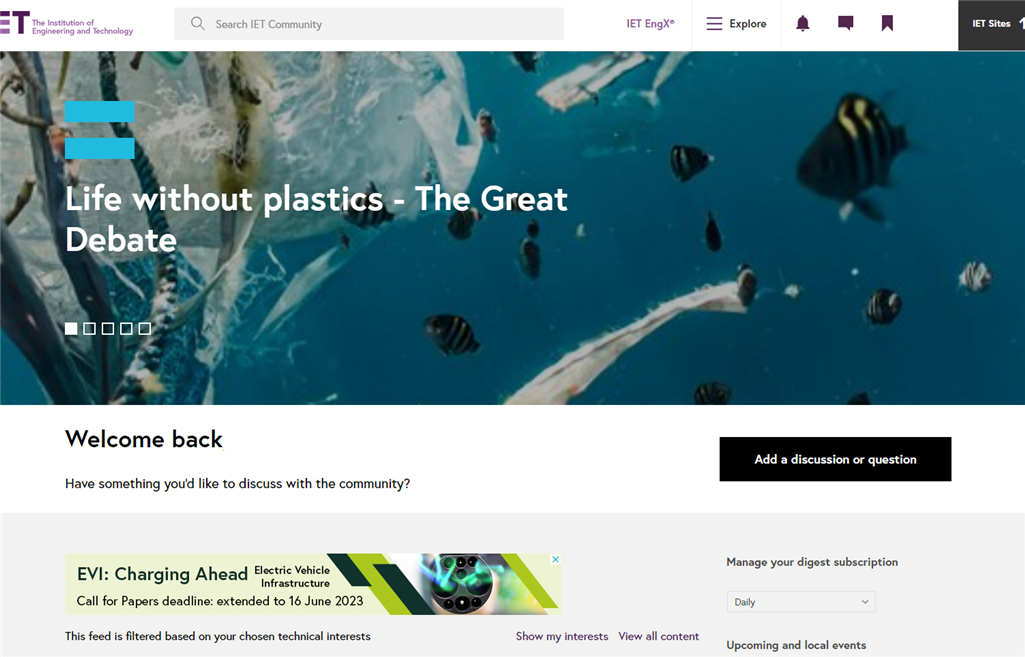
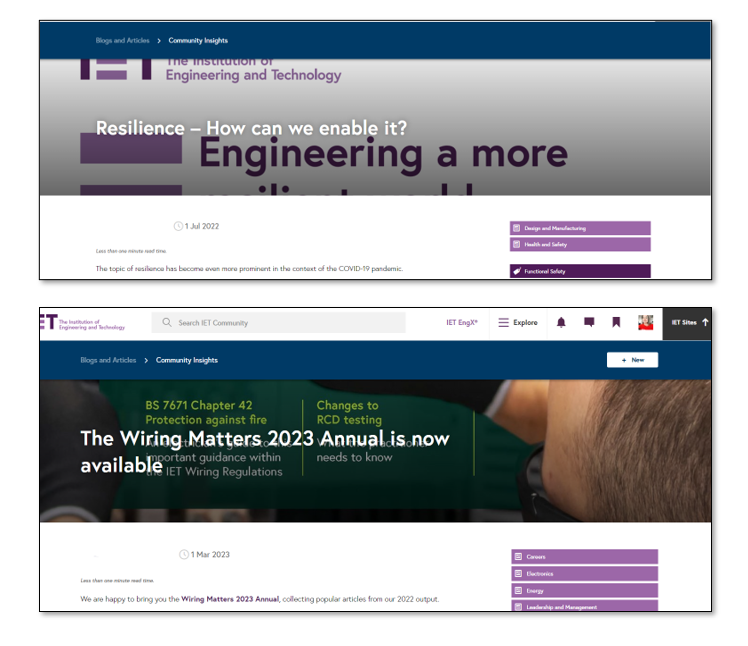
Do not use advertising banners or images containing text for your blog post header image. When the title of your post is displayed over the top it can look messy and confusing (see bad examples below):

Legally compliant
Respect copyright laws and intellectual property rights when choosing images. If you're not using your own photos, make sure to obtain images from reliable sources that provide proper licensing or offer images under Creative Commons or royalty-free licenses. Be aware of any attribution requirements and follow them accordingly.
Accessibility
Keep in mind that some readers may have visual impairments or rely on assistive technologies to read your posts. Add alternative text (alt text) to describe the image content. Alt text is used by screen reader technology and helps visually impaired readers understand the context of the image. There's no need to begin your alt text with the words 'an image of'.